使用vue2 + vuex + vue-cli + localStorage + less,实现本地储存的购物车。
安装
1 | git clone https://github.com/Corbusier/sls-vuex.git |
1 | cd sls-vuex |
1 | npm install |
1 | npm run dev |
开始
为了熟悉vuex,做了一个小小的尝试。关于vue-cli和vuex的安装就不表了。将购物车划分为三个组件模块,分别是商品信息、购物车信息及总计信息。而商品信息中可能关于几个状态,增加、添加、删除单项、清空购物车等。使用vuex进行状态管理有利于维护。
在vuex中使用这样的方式进行管理:
[ ]
]
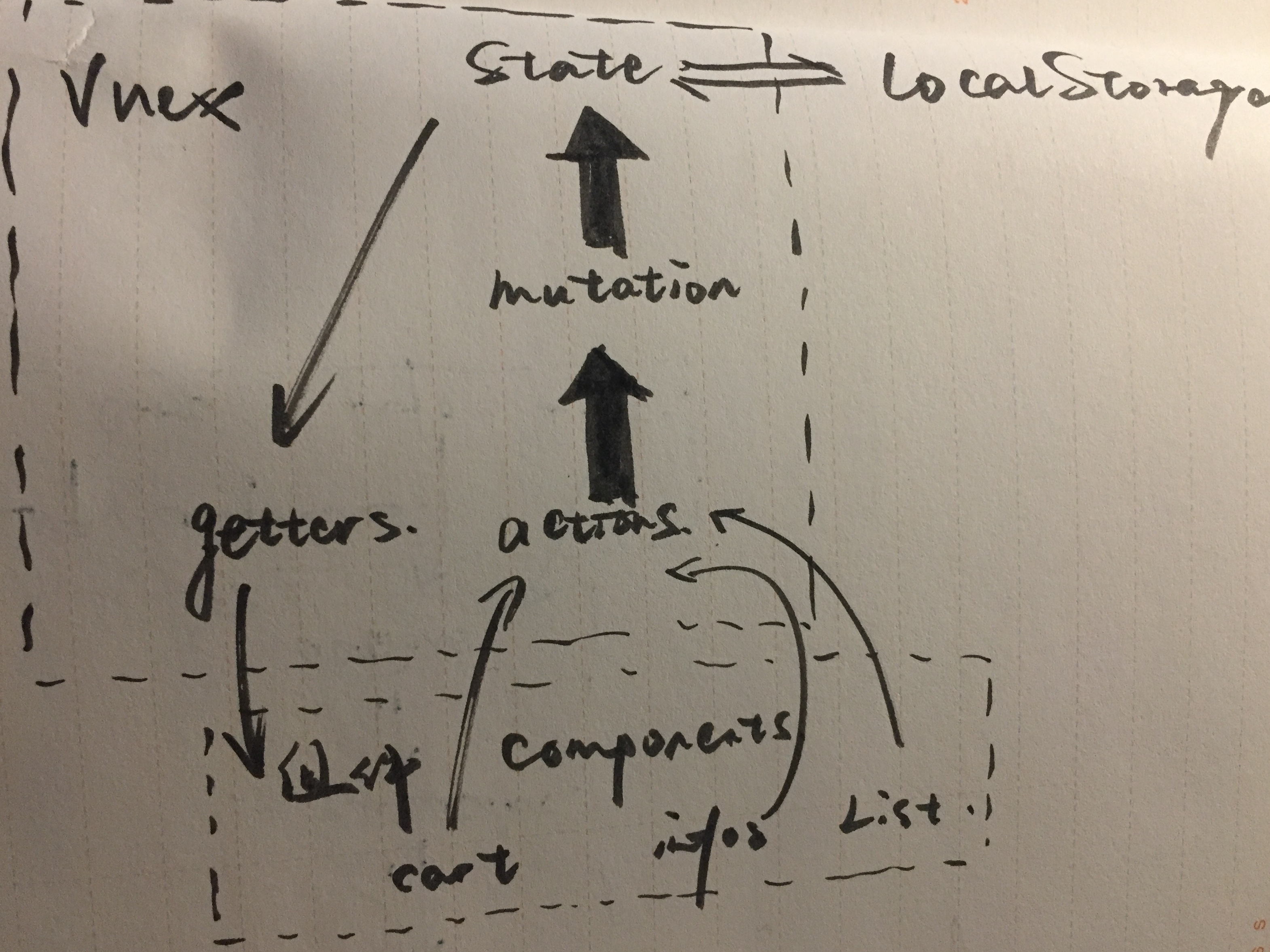
组件调用actions,异步分发到mutation修改state,经过getters处理过后更新到各组件中,state通过localStorage储存数据到本地。
该项目的文件结构:
. ├── build ├── ...... ├── src │ ├── store │ │ └── index.js │ │ └── cart │ │ └── action.js │ │ └── getters.js │ │ └── mutation_types.js │ │ └── mutation.js │ │ └── state.js │ │ └── index.js │ ├── components │ │ └── cart.vue │ │ └── info.vue │ │ └── list.vue │ └── main.js .
状态管理
举例关于vuex状态管理的一个具体流程。当点击商品信息中的添加按钮时,actions分发到mutations中。在此之前,需在购物车中记录下各菜品的索引,这样才可以对各组数据进行相应操作。针对当前点击项state是否已经经过初始化,分为两个mutations分发。
1 | methods: { |
触发了action之后,在store/cart/actions中注册这两个action,接收相应的参数。
1 | export default { |
所以要注册相关的mutation
1 | export default { |
通过mutation修改了state,所以state.js中保留了所有关于菜品数据的内容
1 | export default { |
而组件中要获得state里的数据,就需要相关的getters
1 | export default { |
而把state、getters、mutation、getters组合起来形成一个index.js文件输出,组成一个module。即为store的模块化。
1 | /** |
在store/index.js中创建一个store对象存放modules
1 | import Vue from 'vue' |
完整的代码在这里